Layout
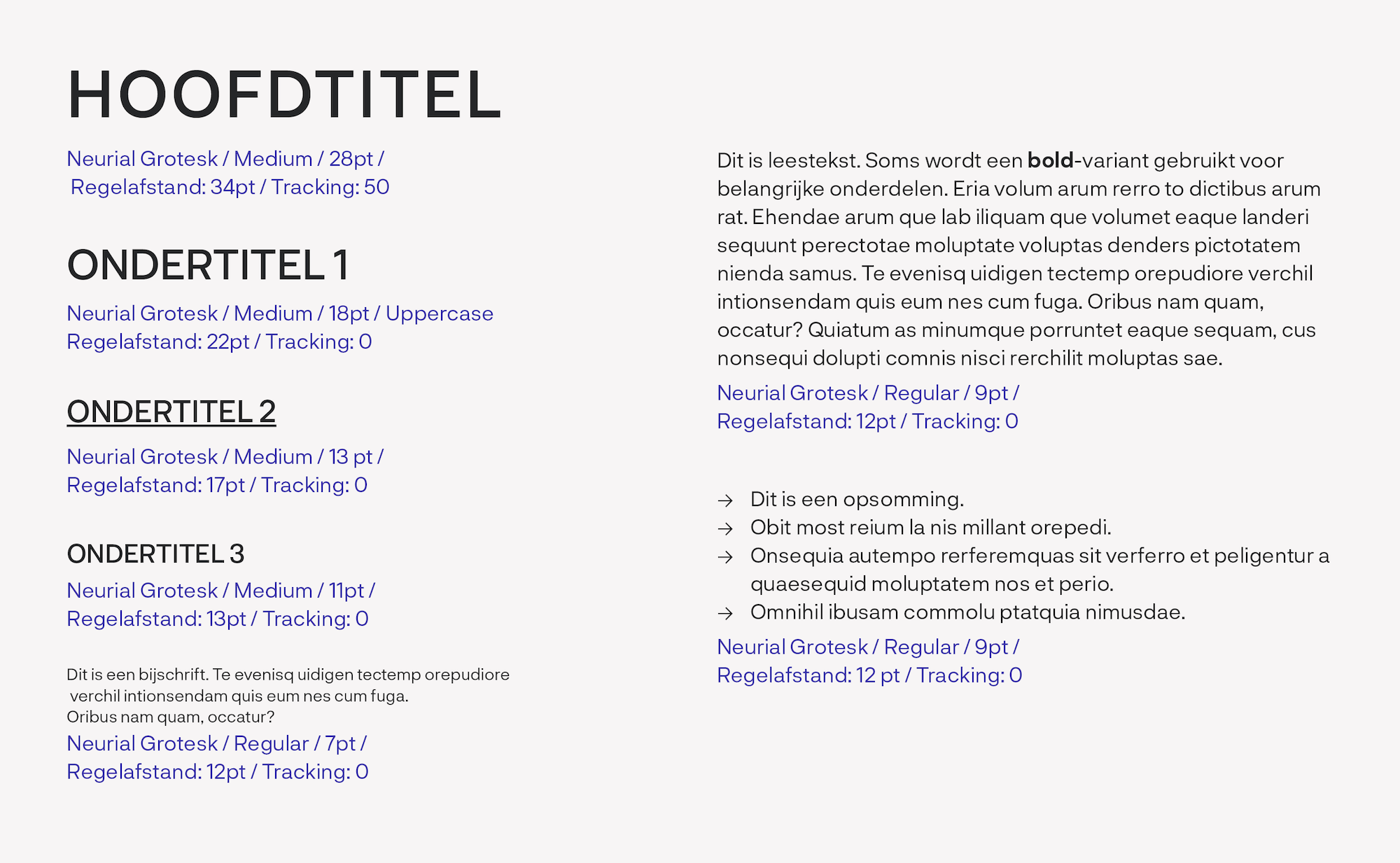
Typografie voor print
Tekst voor A4 en kleiner
Binnenwerk

Speciale gevallen

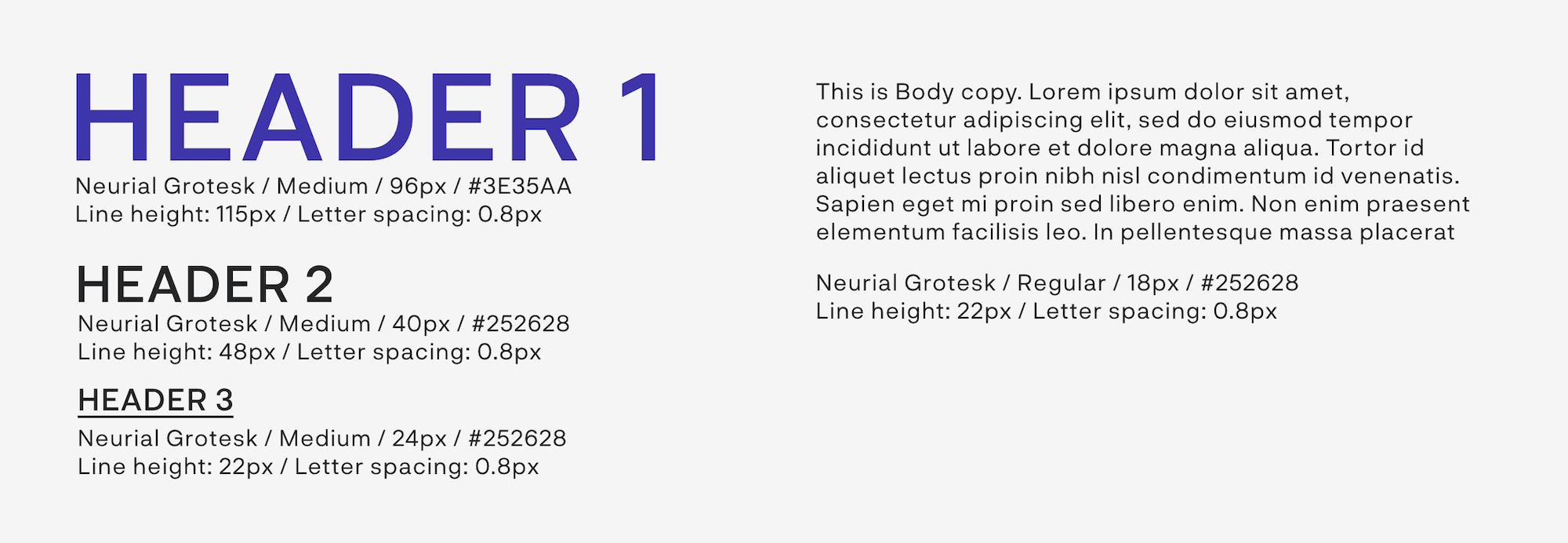
Styleguide voor webtoepassingen
Tekst

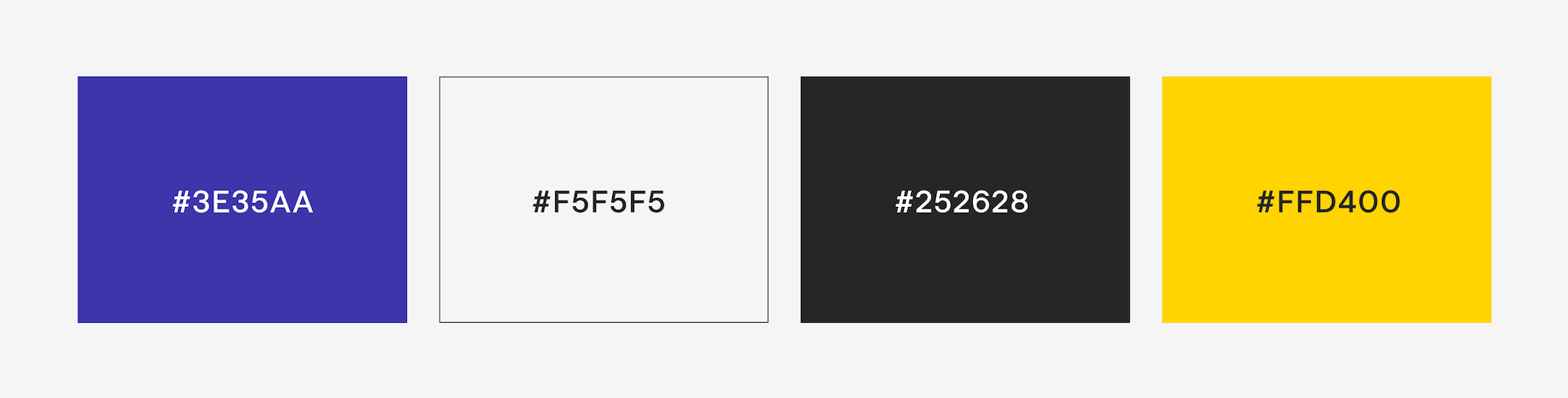
Kleuren

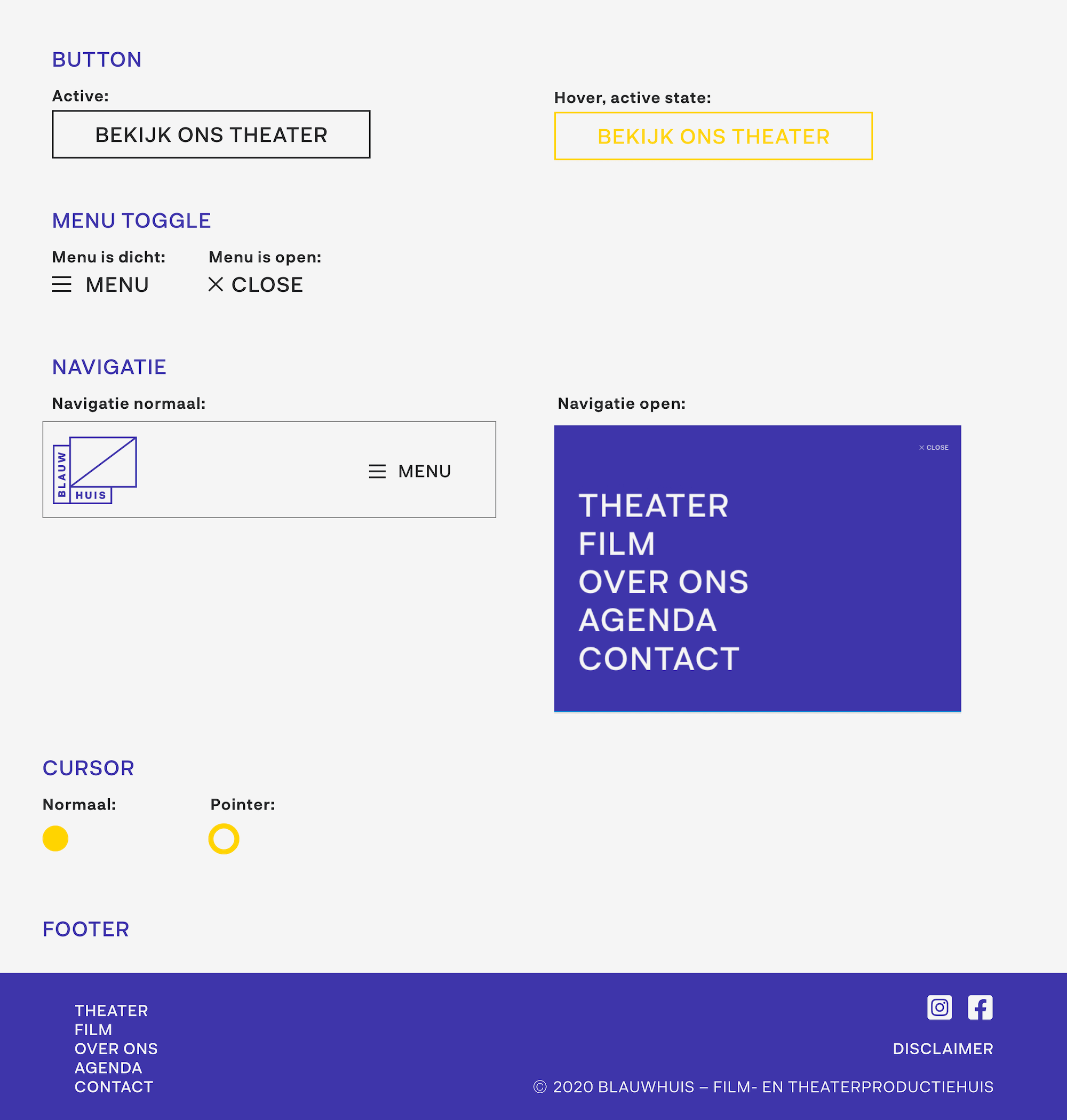
Componenten website

Lay-out systematiek
Formaten en papierkeuze voor print
De formaten die het meest worden gebruikt binnen de nieuwe huisstijl zijn de DIN A-formaten. Deze keuze werd gemaakt omdat deze papierformaten gemakkelijk beschikbaar zijn voor een VZW. De lay-out regels zijn ook gemakkelijk te schalen naar de verschillende toepassingen zodat de vrijwilligers bij de VZW gemakkelijk hun ontwerpen kunnen opmaken.
Voor de naamkaartjes is er wel een optie om te spelen met het formaat. Daar werden enkele varianten gemaakt die gebaseerd zijn op de aspect ratios die teruggevonden kunnen worden doorheen de huisstijl.
De papierkeuze hangt af van de verschillende toepassingen, maar in het algemeen hoe kwalitatiever de papiersoort, hoe beter. Hieronder staan enkele voorbeelden van papierkeuze bij de toepassingen:
-
Naamkaartje:
Houtvrij gestreken mat wit papier van 300g/m2 -
Brochure:
Houtvrij ongestreken wit papier van 250g/m2 → Poster: -
Brochure:
Houtvrij gestreken mat wit papier van 115g/m2
Lay-out systematiek voor print


Er wordt binnen de nieuwe huisstijl gewerkt met een vast stramien. Dit stramien komt terug in alle toepassingen en moet gerespecteerd worden. Ondanks de lay-out regels blijft de huisstijl zeer dynamiek en experimenteel. De regels zorgen vooral voor consistentie overheen de verschillen uitwerkingen.
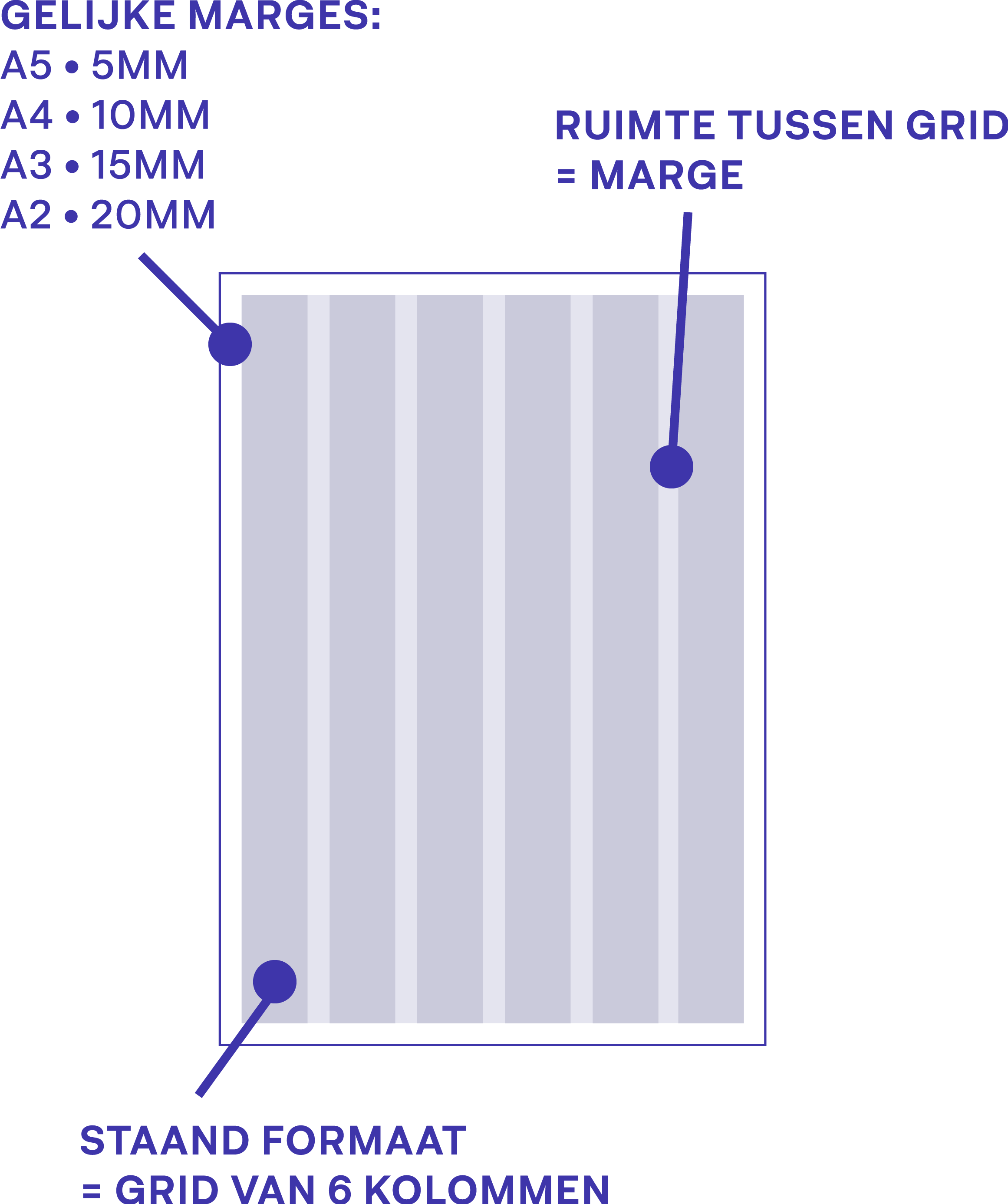
Er wordt gewerkt met vaste marges die gelijk zijn langs alle zijden van de opmaak. Deze marges zijn bepaald voor DIN A-formaten.
- A5-formaat : 5mm
- A4-formaat : 10mm
- A3-formaat : 15mm
- A2-formaat : 20mm
Deze marges bepalen ook de ruimte tussen de kolommen van de gridstructuur. Ze zijn namelijk gelijk.
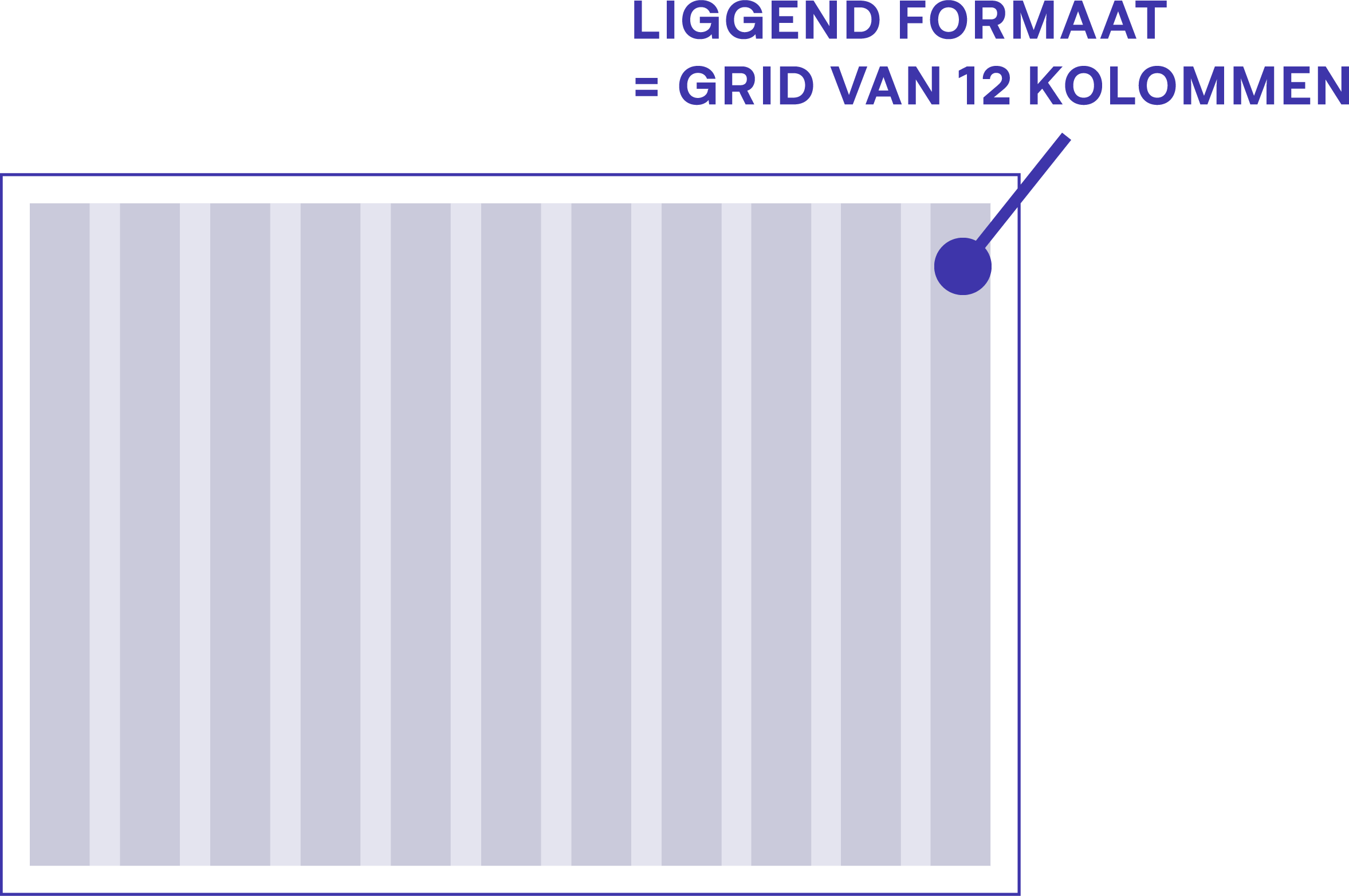
Bij staande uitwerkingen wordt er gewerkt met een grid van 6 kolommen, terwijl liggende formaat een grid van 12 kolommen krijgen om meer vrijheid te creëren binnen de lay-out.
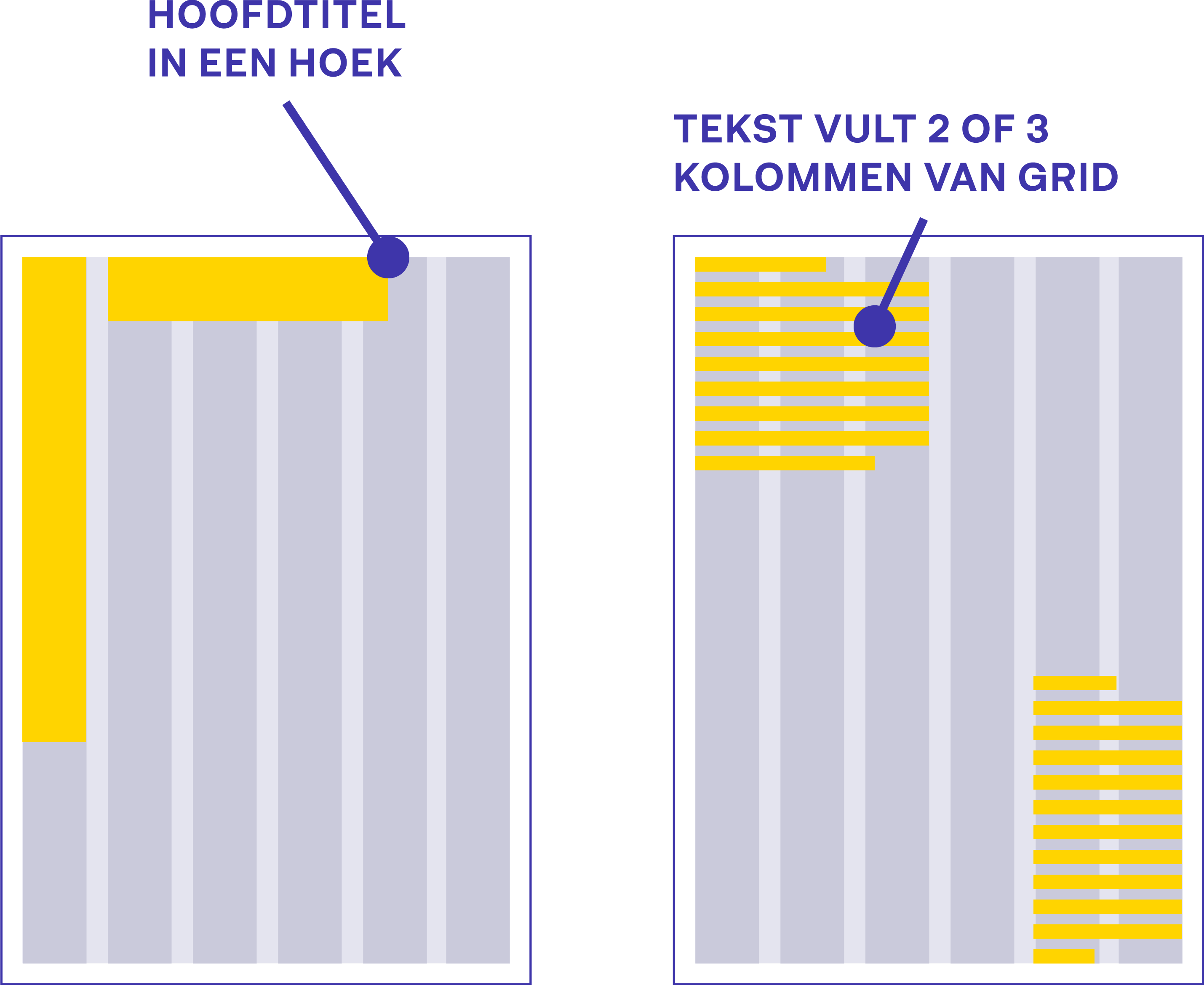
De hoofdtitel wordt telkens in een hoek geplaatst en de rest van de tekst kon twee of drie kolommen opvullen.

Lay-out systematiek voor Web

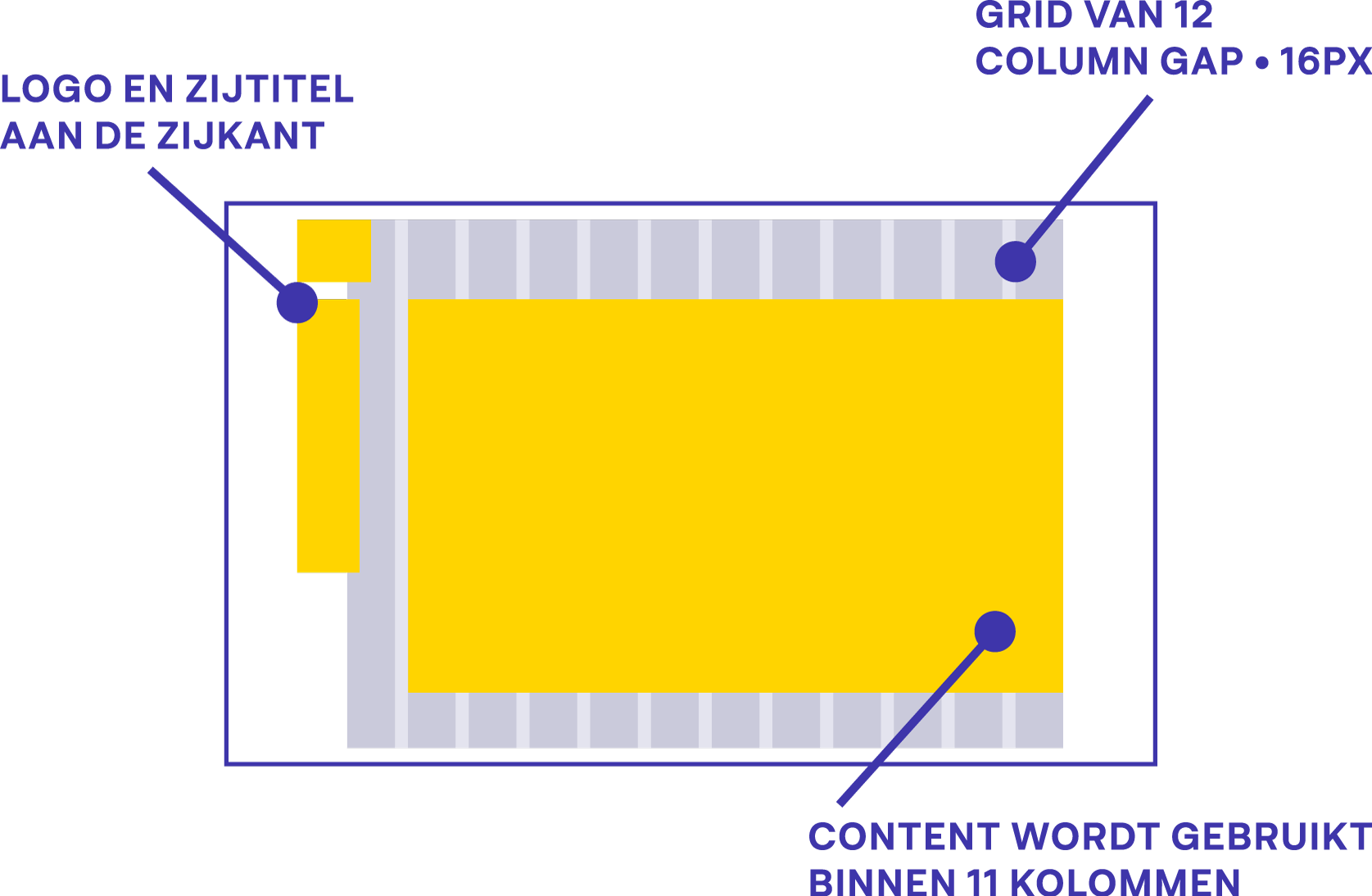
Op de website wordt ook gebruik gemaakt van een grid met twaalf kolommen. Daarbij is de ruimte tussen kolommen 16px.
Het logo en de zijtitel bevinden zich telkens buiten dit grid. Ze staan op een rechte hoek met de content. Hierdoor wordt de eerste kolom van het grid verhindert, dus om genoeg witruimte te bewaren wordt de content op de website opgemaakt binnen elf kolommen.
Ook op de website kan de leestekst twee of drie kolommen innemen.
